Introduction
Bonjour, ce
petit tutorial a pour objectif de répondre à la demande croissante de
maquettistes talentueux qui cherchent à réaliser leurs propres planches de
décalcomanies.
Je reprends
ci-après les principes de base de la réalisation de motifs simples (2 couleurs)
et leur préparation à l’impression pour des imprimantes capables d’imprimer la
couleur blanches (ALPS et OKI. Principalement). Dans un deuxième temps des
techniques de vectorisation plus poussées seront présentées.
En guise
d’avertissement, sachez que je ne suis pas un professionnel du dessin vectoriel
sur ordinateur et que la totalité de ce tutorial est accessible à tout un
chacun.
Principes
généraux :
La
réalisation d’une planche de décals peut être
décomposée en plusieurs étapes.
- Recherche de sources
« propres » d’images de motifs à reproduire (tous formats
possibles) et documentation
- Vectorisation de ces éléments à
des fins de reproduction
- Mise à l’échelle de chaque
élément (impression et test à blanc)
- Mise en page de la planche de
manière à optimiser l’espace
- Impression des différentes
couleurs et vernissage de la planche
Je
détaillerais ici le point 2, sachant que vous trouverez dans le rubrique
« liens » du site www.mautomobile.com,
de quoi satisfaire le point 1.
Le point 3
dépend de l’échelle de la maquette que vous souhaitez habiller
Le point 4
fait appel au bon sens ;)
Le point 5
est parfaitement détaillé dans le tutorial en ligne d’Eric Evain
(adresse dans la rubrique « liens » ainsi que sur le forum
A. Vectorisation d’un motif deux
couleurs
Je vais
prendre l’exemple d’une image assez complexe en terme dessin et donc assez
difficile à reproduire en la redessinant, mais par contre elle est d’une seule
couleur, ce qui va nous simplifier grandement la vectorisation. Il s’agit donc
du casque gaulois d’une célèbre marque de cigarettes françaises.

J’ai donc
récupéré sur le web une image (.jpg) qui permet
d’avoir une vue assez précise et surtout propre du motif.
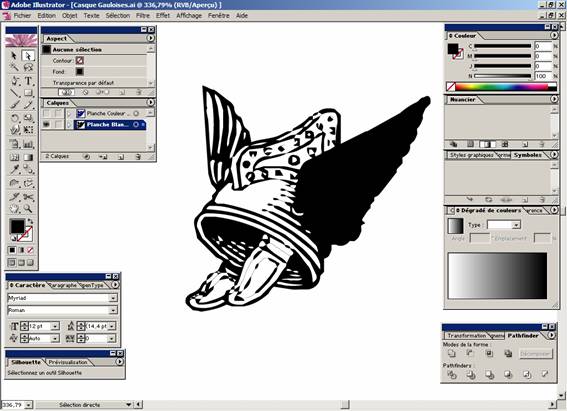
La première
étape consiste à ouvrir ce fichier dans mon logiciel de vectorisation, en
l’occurrence Adobe Illustrator CS. Il s’agit de la
dernière version en date. Cet outil est un choix personnel car il correspond
mieux à mes habitudes de travail et qu’il est parfaitement compatible MAC et
PC. D’autres outils existent (corel…). L’inconvénient
est que ces logiciels sont souvent chers, des versions d’évaluation sont
disponibles sur le web pour vous faire une idée.

Comme le
fichier est un JPG, aucun problème pour l’ouvrir

Une chose
utile à savoir, Illustrator inclut un outil de
vectorisation mais il n’est opérationnel que sur le texte directement tapé dans
le logiciel, il est donc nécessaire de faire appel à un « plugin » qui permet d’ajouter cette fonctionnalité à Illustrator. Le plugin choisi s’appelle
« silhouette ». Il est nécessaire de se rendre sur le site de
silhouette de télécharger le plug in et de
l’installer dans le dossier adéquat d’illustrator. Il
faudra bien sur redémarrer Illustrator pour que le plugin devienne opérationnel.

Le site de
Silhouette

Le
téléchargement du module (prenez garde à prendre la
bonne version)

Décompression
du module (je sais ça peut paraître trivial, mais je fais du pas à pas…)

Résultat du
dossier Silhouette décompressé

Le plugin est à copier (ou à déplacer) dans le dossier
« Modules »
A partir de
là, on peut démarrer

Le plugin a permis l’apparition d’une palette supplémentaire
(à gauche). Les réglages indiqués sont ceux que j’utilise pour une
vectorisation simple (deux couleurs).
Pour le
fonctionnement il suffit de sélectionner l’outil silhouette (barre d’outil) de
rentrer les réglages dans la palette et d’encadrer à l’aide de la souris le
motif à vectoriser, ici l’image du casque.
Après
quelques secondes vous obtenez ceci

Le motif du
casque à été vectorisé, un multitude de traits et points on re-dessiné le
casque.

Comme vous
pouvez le voir l’ensemble des point est groupé et constitue un ensemble, le plugin a utilisé l’image comme fond pour redessiner
par-dessus le motif, vous pouvez ainsi à votre guise déplacer le dessin
vectoriel, le transformer ou en changer la taille et la couleur.

Je n’ai
donc plus besoin du dessin original, je peux le supprimer, je garde mon dessin
vectoriel uniquement.
Comme vous
pouvez le voir, la vectorisation a également dessiné quelques
« résidus » en bas à droite, je vais les supprimer individuellement
(flèche blanche) pour parfaire mon dessin.
Remarquez
également que j’ai demandé une vectorisation « noir et blanc » et que
les couleurs originales du dessin on été remplacées par du noir et blanc.

J’ai donc
enlevé les résidus et comme je veux reproduire ce casque dans ses couleurs
d’origine, je modifie le mode de couleur de « niveaux de gris » à
« RVB » ou « CMJN » sachant que CMJN est largement
recommandé car c’est le format de couleur utilisé pour l’impression
Ceci me
permet de préparer le motif pour l’impression et de lui choisir une nouvelle
couleur

Comme sont
bleu d’origine par exemple

Bien sur
par la suite, une petite sauvegarde est essentielle.
Voilà
comment en quelques mouvement simple vectoriser un
logo ou une image 2 couleurs.
B. Préparation à l’impression
« ALPS »
Je ne vais
pas ici revenir sur le tutorial d’Eric Evain, mais
uniquement illustrer une manière alternative de simuler les différentes passes
de couleur sur les imprimantes ALPS et OKI.
Ces
imprimantes ont donc la particularité d’imprimer du blanc ou d’autres couleurs
« spéciales », or, argent…,
Mais pour
cela il faut un fichier dédié ou tout ce qui sera représenté en noir sera
imprimé avec la couleur spéciale. Il faut donc créer une copie du motif
original avec tout ce qui sera imprimé en blanc en noir…..c’est clair ??
Prenons un
exemple, le casque ci-dessous, imprimé sur une feuille blanche, ne donnera lieu
qu’a une impression de bleu, le blanc étant sur la feuille.
Mais pour
mon imprimante ALPS, je devrais d’abord lui dire d’imprimer en blanc le fond du
casque avant de lancer l’impression du bleu par-dessus.

Je reprend
donc mon motif en mode couleur CMJN et je vais utiliser le système des claques
pour crée les différentes passes d’impression

Je dénomme
donc le premier calque (en doublecliquant dessus)
Planche couleur, ce qui me permet de le repérer.
Ensuite je
duplique ce calque et crée une copie juste « en dessous »


Je renomme
cette Copie « Planche blanche » pour pouvoir la repérer également.
L’utilisation des calques demande une certaine habitude, l’essentiel est
toujours de bien savoir sur quel calque on travaille (calque surligné) et ceux
que l’on visualise (présence de l’œil dans la petite fenêtre).

Je décide
donc de travailler sur ma planche blanche, je désélectionne la planche couleur
et ne visualise que la planche blanche

Je passe en
mode « tracés (Affichage – tracés) pour voir mes vecteurs plus précisément.
Pour des
raisons d’opacité de decals il est toujours utile d’imprimer
le blanc sur la totalité du motif, pour ensuite imprimer la couleur par-dessus
le blanc. Je décide donc de créer une forme complète (tout le contour) noire
pour pouvoir l’imprimer en blanc (si ce n’est pas claire, relisez plus haut..)

Je supprime
donc un a un les vecteurs qui ne me sont pas nécessaires en faisant attention
de ne pas supprimer ceux qui le sont.

En passant
en mode aperçu on voit les effet de la suppression de certains vecteurs.

Au final,
voila ce que l’on veut obtenir

Et voilà le
fichier final avec ces deux calques l’un pour le blanc, l’autre pour la
couleur. Il ne restera plus qu’à masquer le fichier couleur, lancer
l’impression du blanc (2 passes) et ensuite, masquer la planche blanche et lancer
l’impression couleur.
C. Vectorisation d’un motif complexe
Pour cette
partie j’ai choisi de vous montrer ce qu’il arrive quand le motif est un peu
plus complexe. Plus complexe veut essentiellement dire, plus que 2 couleurs et
avec des ombres, des dégradés…
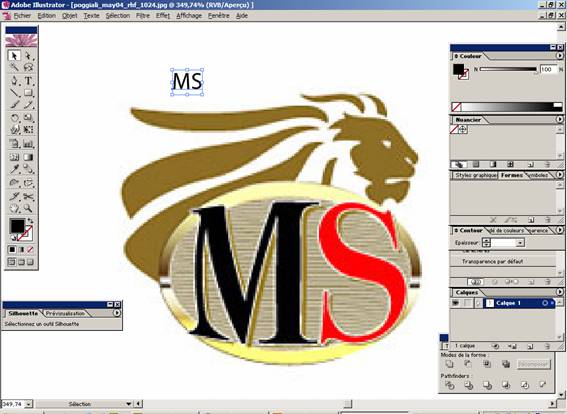
Par
exemple, pour le projet Aprilia, j’ai récupéré
différentes sources photographiques que je considère pourtant de bonne qualité
(résolution élevée, photo nette). Exemple ci-dessous.

Si l’on souhaite
reproduire le sponsor principal MS, la photo peut paraître bonne à priori, donc
on procède comme pour le sujet précédent, vectorisation grace
à l’outil Silhouette.

La
vectorisation noir et blanc donne le resultat suivant

Ca peut
paraître acceptable, mais lorsque l’on enlève le fond cela donne ceci, sui est
nettement moins exploitable

Et puis il
n’y a pas les couleurs, si l’on se hasarde à une vectorisation couleur, cela
donne cela :

Bien sur je
ne suis pas un pro de la colorimétrie mais il faut avouer que le résultat n’est
pas à la hauteur de nos espérances, et qu’il va donc falloir se cracher dans
les mains et redessiner soit même le logo.

Pour cela
on repart d’une copie « propre » du logo, ici la liste des sponsors
sur le site d’aprilia Racing.
Je vais
vous montrer plusieurs options pour y arriver :
La première
option est de reproduire la typographie à partir de l’outil texte Illustrator, je tape donc les deux lettres

Et je me mets
en chasse de la bonne police pour refaire le bon lettrage

Pour le
coup on a de la chance, c’est simple du Times New Roman à la taille 72 semble
aller à merveille.
On vectorise ensuite le texte

Pour
obtenir le résultat suivant :

Seul
soucis, la typo a eu un effet de loupe assez prononcé,
il suffit alors d’utiliser les effets d’illustrator
pour reproduire le même effet avec la bonne vielle méthode d’essayer jusqu’à
que ça marche…
L’autre
méthode est d’utiliser silhouette pour la partie lettre uniquement.

J’applique
donc l’outil silhouette noir et blanc à la partie texte et obtiens directement,
une vectorisation qui se rapproche du lettrage original

Il faut
nettoyer les tracés superflus pour obtenir un lettrage propre

Souvent les
résultats de silhouette peuvent être trop compliqués ou trop détaillés et
perdre en fluidité, il existe une fonction d’illustrator
qui permet de simplifier un tracé.

Cette
fonction vous permet de régler le niveau de fidélité à l’original et de fluidifier
automatiquement les tracés. Attention à ne pas aller trop loin dans les
réglages.

Résultat du
travail, un lettrage qui correspond presque à l’original, en tous cas il va
nous servir de base aux ombrages quitte à le retravailler ultérieurement


C’est la
que se situent les avantages du vectoriels, la reproduction et la flexibilité,
par copier coller je crées deux nouveaux lettrages, l’un blanc, l’autre marron,
pour figurer l’effet relief du dessin.
En jouant
avec les placements je reproduit l’effet original du logo

Pour
obtenir ceci :

Replacé sur
le dessin, le lettrage s’imbrique correctement

Il faut
ensuite s’attaquer aux ovales de fond. Je vais créer Un ovale qui reprendra le
dégradé de couleur or, un ovale gris plus petit et enfin un ensemble de rainure
pour simuler l’effet « rayure du fond gris
Vous avez
ci-dessous le résultat d’un travail de tâtonnage avec
l’outil dégradé de couleur d’illustrator (avant
dernière palette à droite).
L’objectif
est de déterminer les différentes couleur qui constituent le dégradé et ensuite
de leur attribuer un contour progressif à chacune.
Comme il
n’existe pas science exact sur ce sujet c’est par tâtonnement que l’on arrive à
la combinaison souhaitée.

La phase
suivante consiste à placer au dessus du dégradé un aplat de gris, pour ce faire
on copie l’ovale déjà crée en en réduisant la taille.
Je crée
également un ensemble de fines barres rectangulaires d’un gris un peu plus
clair que l’aplat ovale, afin de les lui superposer

Pour
adapter les barres horizontales à la forme de l’ovale, Illustrator
dispose d’outils qui permettent de fusionner, de détourer ou de combiner les
formes différentes.

J’ai donc
appliqué une copie de l’ovale gris sur les barres horizontale et j’ai utilisé
l’outil « soustraction » afin de supprimer les parties des barres qui
dépassent, cela donne le résultat suivant :

Au final en
superposant les différents éléments on obtient le résultat suivant uniquement
vectoriel :

En le
remettant en perspective avec le dessin, on remarque quelques imperfections
(jambes du M pas droite, qui seront corrigées par la suite).
Il est
également temps de s’attaquer au dessin du lion

J’effectue
d’abord a l’aide de l’outil plume un tracé simplifié en suivant uniquement les
points d’inflexion des courbes et en ne visualisant que le contour afin de suivre
au mieux la forme à reproduire.

Le reste de
la manipulation consiste à reprendre chacun des points d’inflexion du tracé et
de travailler sur les courbes de Béziers de chacun des points afin de coller au
plus prés du tracé du dessin.
C’est pour
cela qu’il est important d’avoir au démarrage les images les plus nettes
possibles car effectuer un tracé précis sur des images pixélisées est du
domaine de l’impossible
Au final on
peut obtenir quelque chose comme cela :

Que la
visualisation en tracé permet de voir en vecteurs

Maintenant
que vous avez vectorisé l’ensemble du logo, vous pouvez bénéficier de tous les
avantages de ce mode de dessin, redimmensionnement,
changement de couleur, déformations et effets….
